
Tattooink - Mobile App (IOS)
Role
This was a solo project - I executed all research, design, prototyping, and usability testing. (UX/UI designer, UX researcher)
Timeline
2 Months
Tools used
Paper, Pencil, Figma, FlowMap, Microsoft Excel
Problem
Many users are willing to have an app where they can easily find a tattoo artist and they want to see more information about artists and often get disappointed while trying to plan their visit. Most of the apps or websites don’t have all information such as interior studio pictures, photos of recent or top works, customer reviews because all of these details come from different sources.
Solution
I decided to follow a human-centered process to have my design decisions be supported by user research and feedback. I designed TattooInk mobile app so that users can quickly find artists and samples of tattoos and get scheduled their visit to an artist. Also, I added an option where users can easily see how on their body they would like the tattoo to be.
User Goals
Find the right tattoo and simply schedule a visit to a trustworthy tattoo artist
Easy access to chat with an artist
Have quick and easy access to the tattoo scanner.
Discover
I interviewed 4 vastly different persons who already have tattoos in order to better understand what their main frustrations were with planning visits. The interview data indicated that people don’t have enough information about tattoos and artists (studio interior, reviews, photo of artist works, how their tattoo can look on their body) comes from different sources. Several users said that it’s a challenge to plan a visit in unfamiliar areas or unfamiliar artists.
Creating a TattooInk app is necessary to let the users easily book appointments with a tattoo artist. I noticed that our competitors already offer dedicated mobile apps for their customers to make bookings, and they have been very successful. I want to create a product that can compete in the market, improve features, and increase users satisfaction.
Competitive Audit
I next turned to study competitors to get familiar with tattoo booking apps and the onboarding process. I have studied the following apps, compared to Tattooink: Tattoodo, Inkhunter, Tattoobills.
I also checked comments under this apps and this is what I found out:
Tattoodo
“Easy to set up. Great designs from the artists. Easy to rate each submission and give feedback to get the tattoo I love. I'll definitely be using this service again”
“Really confusing app, with so many buttons but any really works properly. Slow and very difficult to set up and delete your own profile”
“Set up an account and the app took my money to NEVER WORK and now the email I get from them is my account was deleted and I still haven't received my money back . THEIR SERVICE IS CRAPPY !!! And the app is BAD!!!!”
Inkhunter
Not free at all and limited to two designs. The app says it’s free, but it’s not. You’re only allowed to try to design your own upload, all the designs in the app are locked unless you pay for them. False advertising for sure. However, if you upload your own design, the feature where you can try it on your arm and take a picture of it to store on your camera roll is pretty cool, but you’re only allowed to upload two designs to try for free. Kind of bogus if you ask me. Would have given it five stars if it was actually free and allowed you to actually try the designs in the app for free.
“From a UX perspective, it's 90% there. But that's so close to being perfect. It's just worth it because it's so smart”.
“Payor this app is useless. You can try maybe 20-30 free designs and already 50% of those designs are pretty bad. The search results do not tell you if a design is locked until you try to test it out”
User Personas
After my user interviews, and competitive analysis, I created a proto persona and restated my project brief utilizing user stories, a problem statement, and a hypothesis statement. Once I had a clear understanding of my users' needs and goals, it was easier for me to determine which features I should include in my app.
User Stories
To help stay aligned with user needs, I wrote User Stories which identified the essential features of my product that help users achieve their goals:
As a busy full-time student, I need a way to find a professional tattoo artist in my area to make my first tattoo
As a tourist in an unfamiliar city, I want to find a professional tattoo artist using my phone to make my third tattoo
Empathy map
Based on our persona, this empathy map takes a deeper dive into understanding Valery. This data came from interviews and observations. They sum up how the user feels, thinks, hears, etc. It’s all about what matters to Valery. Knowing her struggles and victories helped me to find ways for her to achieve her goal and remove or minimize any barriers to it.
Journey Map
By creating the journey maps I understood the users better, their specific needs, motivations, and frustrations. Secondly, scenarios and goals allowed me to dive deeper into specific challenges the user may face and their emotions at each step of their journey.
Sitemap
I worked on a solution to this challenge by creating and recreating a sitemap to understand the architecture of Tattooink app and to ensure that the navigation is structured intuitively for users.
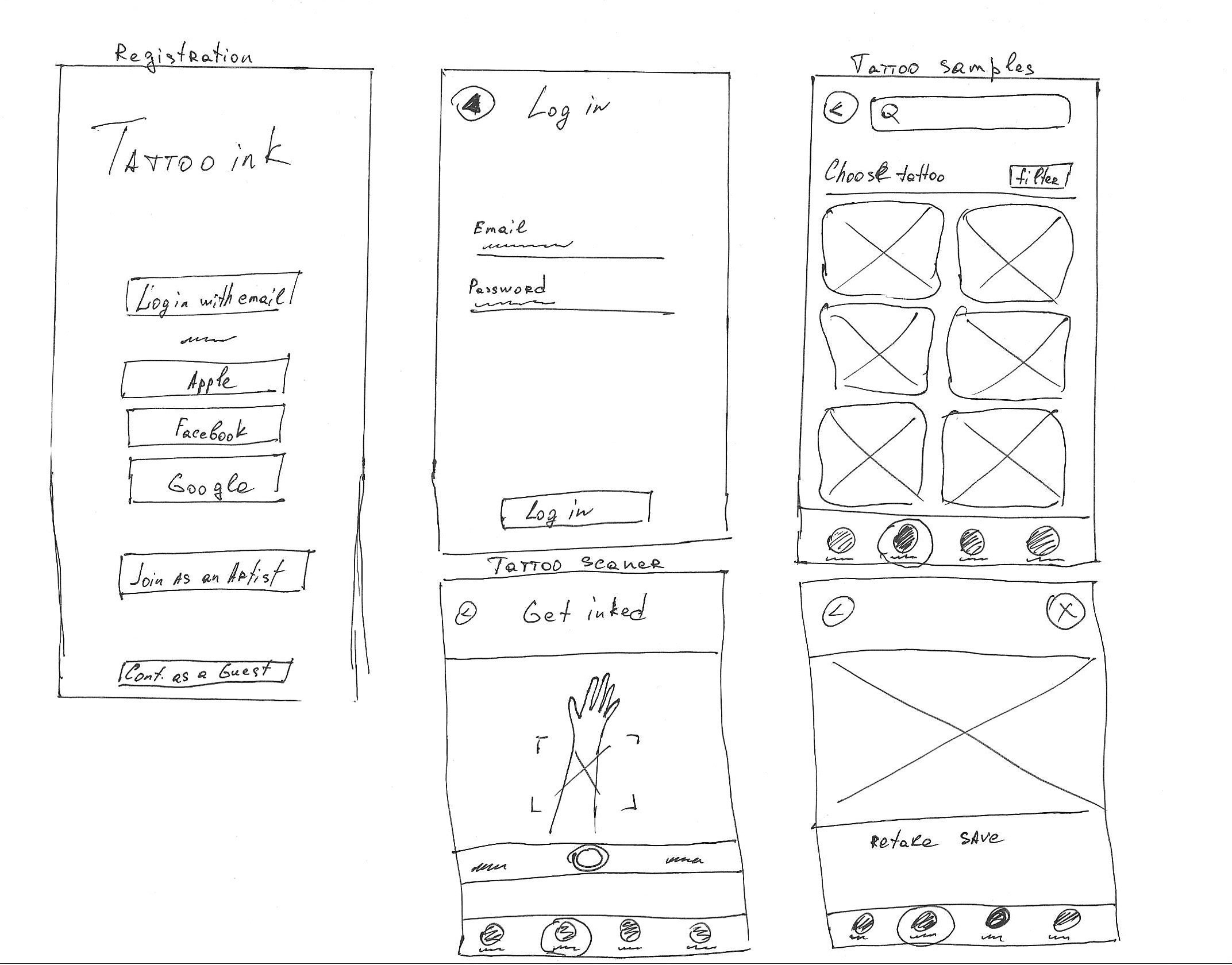
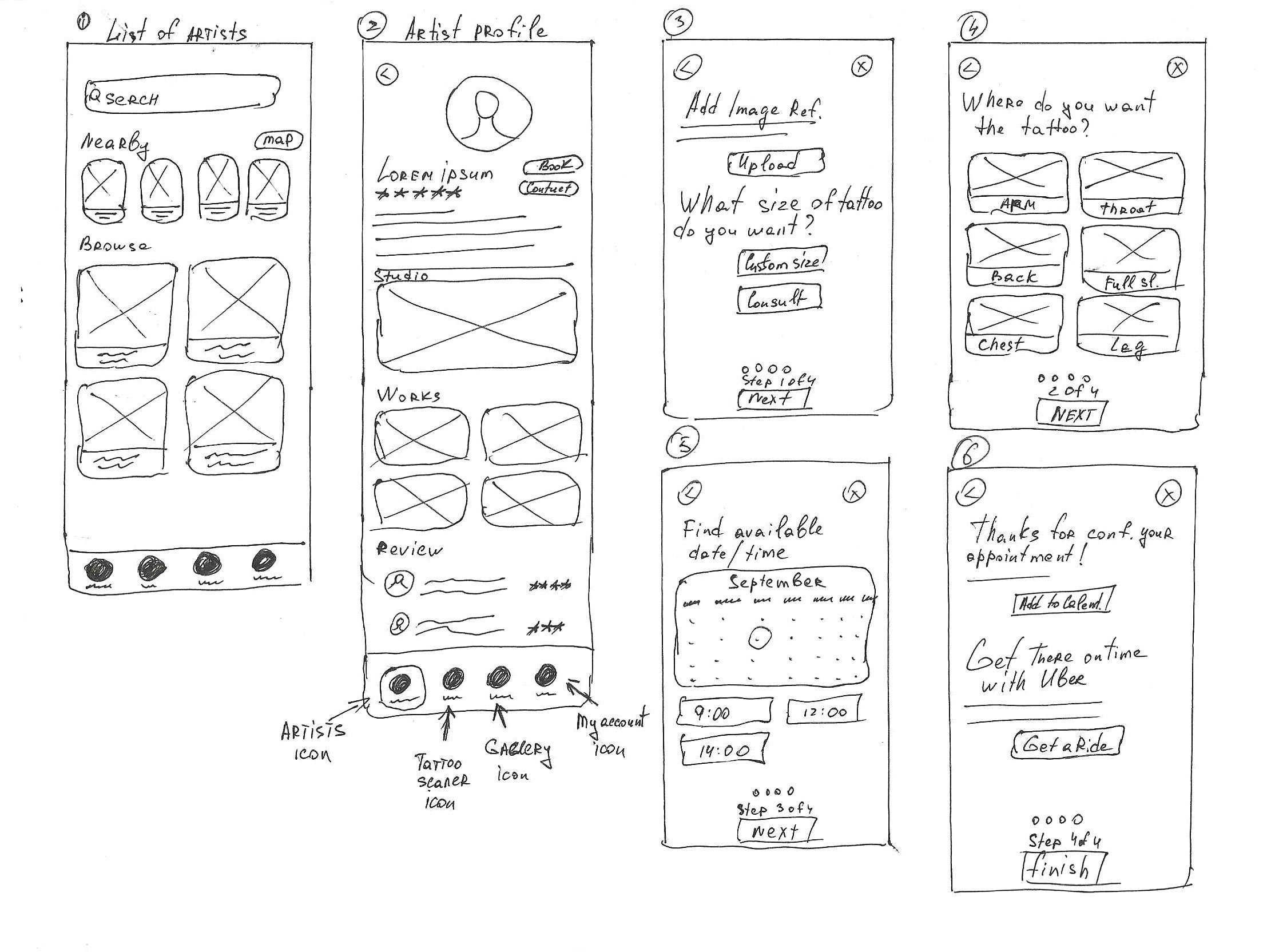
Sketches
I started sketching wireframes on paper to visualize my solutions.


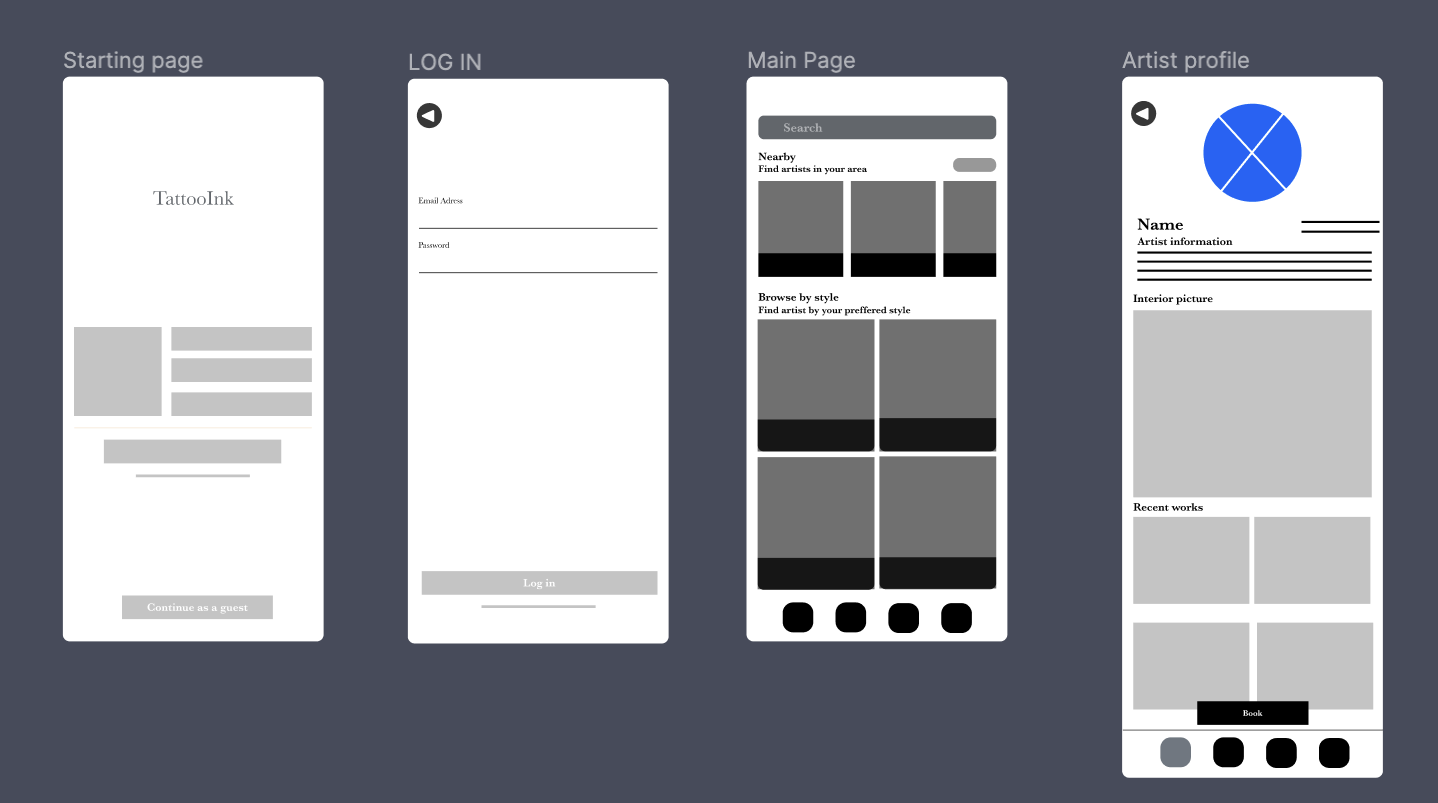
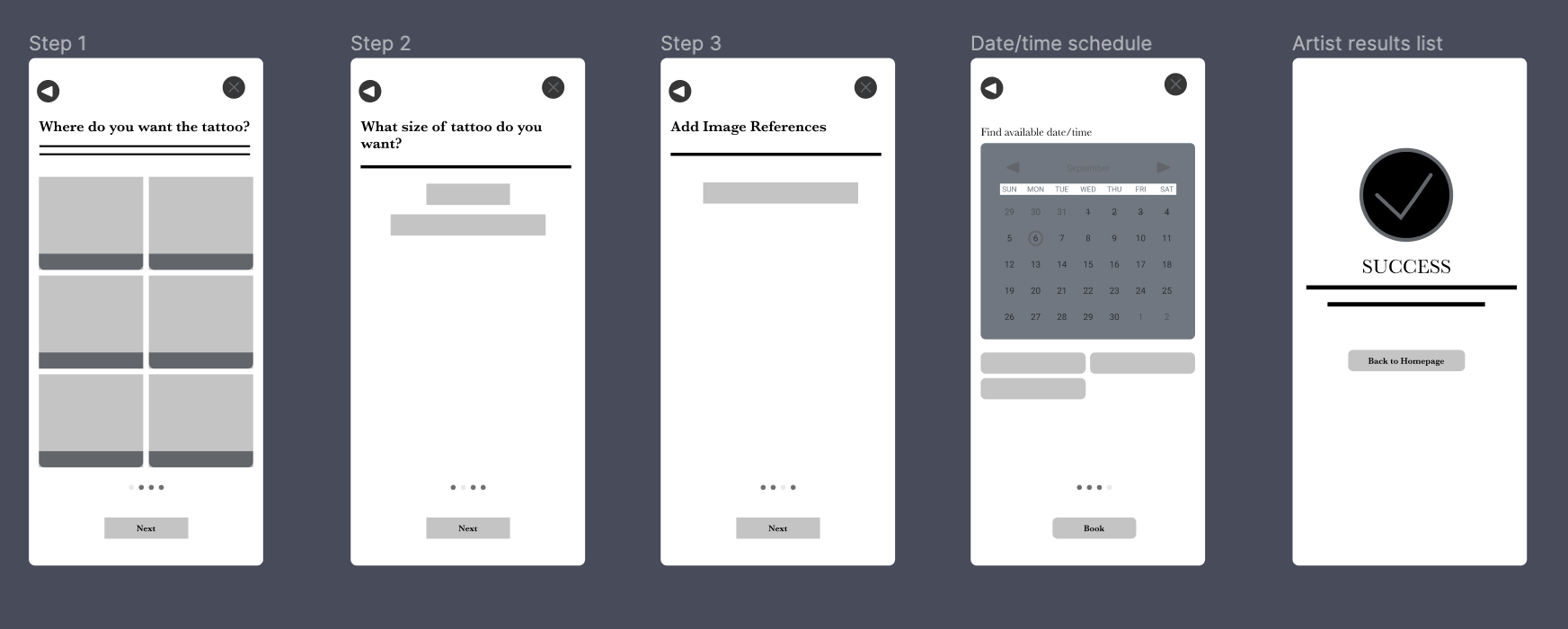
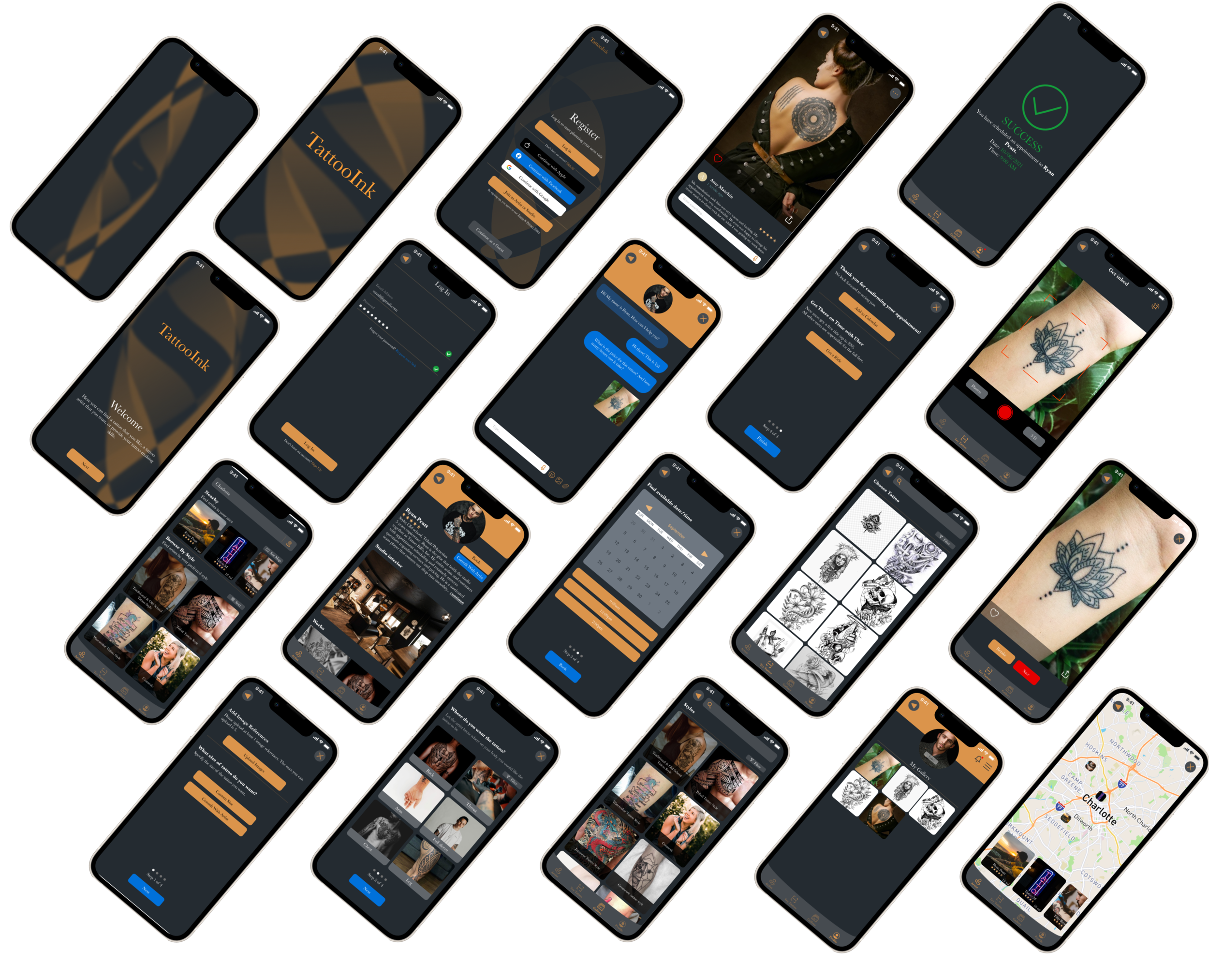
Wireframes
Here I moved from sketching into mid-fidelity wireframes and using Figma. There were no major differences between the low and the mid-fidelity wireframes, except for the level of detail and the position of the elements on the screens. This helped me to better understand the layout and how each element was positioned on the screen.
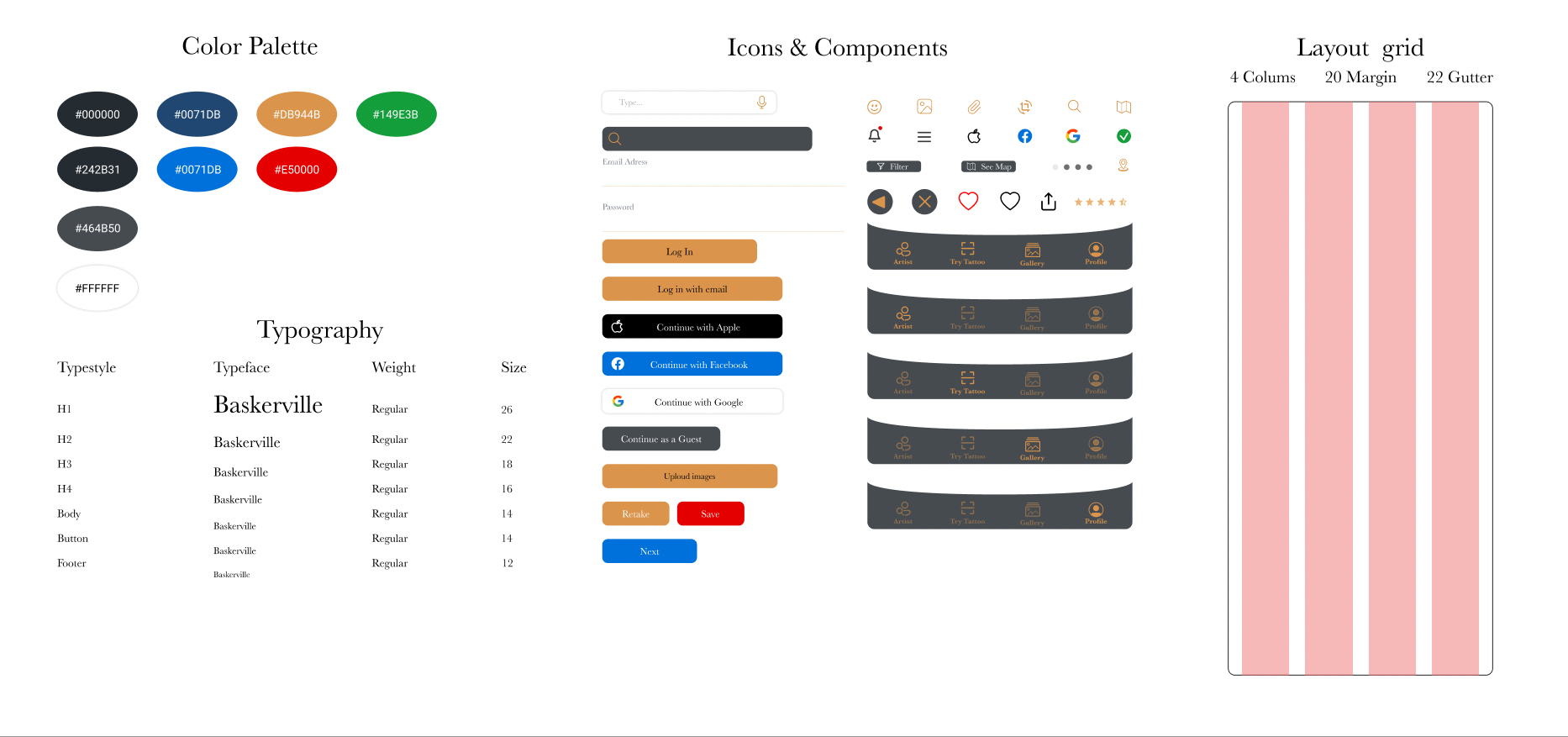
Design System & Moodboard
I gathered inspiration from around the Web for how the design for Tattooink might look and feel. I included potential colors, fonts/typography, textures, and anything else that might inspire me. This exercise helped the client to visualize what the site's elements and mood could look and feel like. This mood board provided me with a jumping-off point to create the site's branding.




Usability Testing
I recruited 5 people to test the prototype. The participants were aged between 25 - 30yrs.
The objective of the test was :
Evaluate how easily users can set up the device.
Assess how smoothly users can consult an artist through the app.
Determine how intuitive the tattoo scanner feature is for users.
Measure how easily users can find an artist by location.
Gather feedback on the overall user experience.
Test Result
Test Completion Rate: 90%
4 out of 5 participants were able to set up the device successfully.
Task Success Rates:
4 out of 5 participants were able to start a chat with an artist.
4 out of 5 participants were able to find an artist by location.
Tattoo Scanner Feedback:
3 out of 5 participants were willing to use the tattoo scanner to visualize how a tattoo would look on their body.
User Experience:
3 out of 5 participants felt the experience was smooth and easy.
App Usefulness:
All participants agreed that Tattooink could be a useful app for people looking to get a tattoo, though some suggested additional features to enhance usability.
Informative Artist Profile
Tattooink requires tattoo artists to provide full information about them.
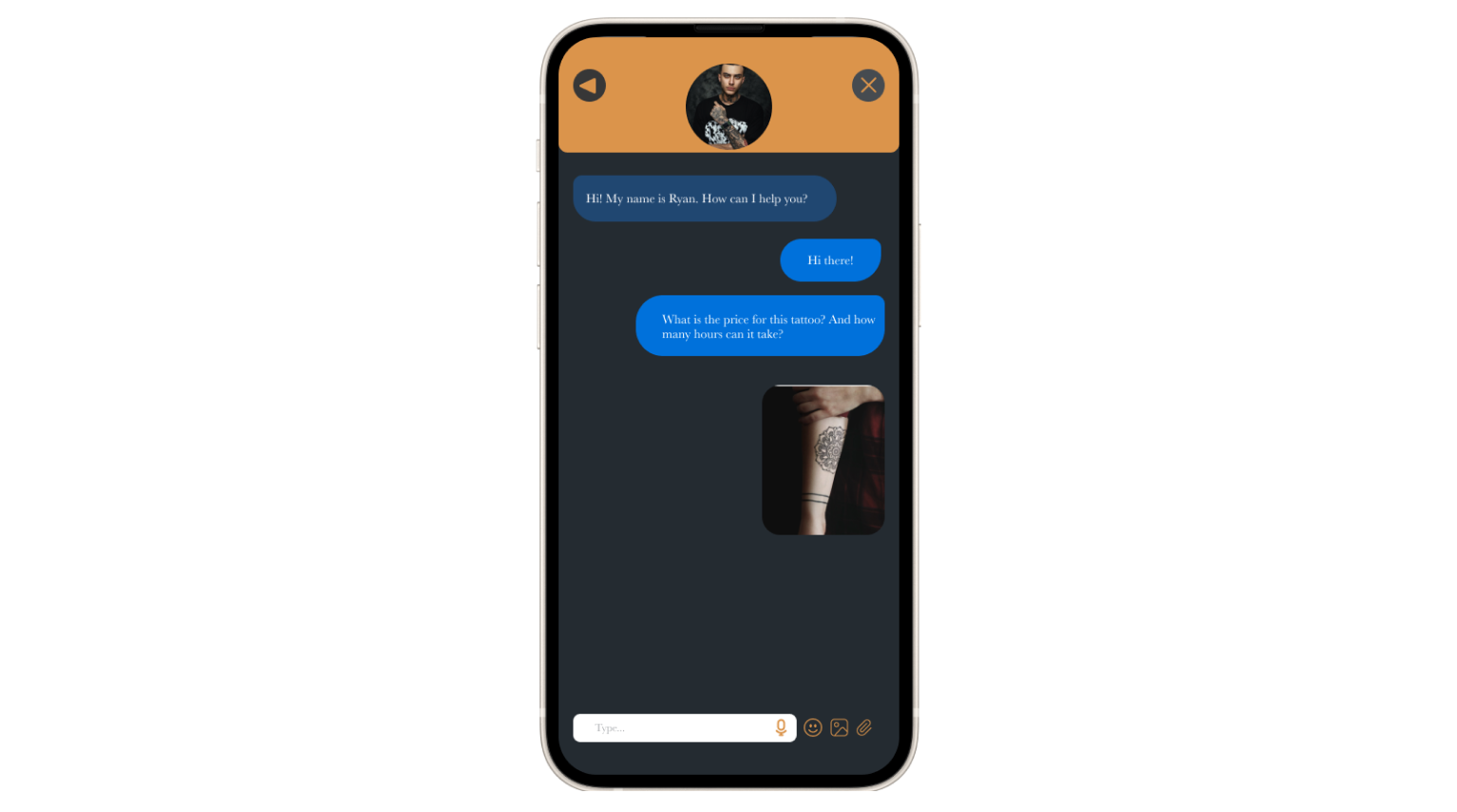
“Ask your question ”
Users can easily chat with an artist and consult them about tattoos
“Add your appointment straight to the phone calendar”
Users can now see reminders of the appointment in a phone calendar.