Timberland Design System
Description: Creation of a comprehensive design system for Timberland to ensure consistency across digital platforms.
Platform: Web mobile (320px+), tablet (768px+), and desktop (1024px+).
Role: UX/UI Designer focused on building a scalable Design System based on Timberland’s brand style guide.
Goals:
Establish a unified and scalable atomic design system for Timberland's digital platforms.
Ensure consistency across all touchpoints to improve the user experience.
Enable the design and development teams to work more efficiently with reusable components.
Challenges:
Ensuring adherence to Timberland’s established brand guidelines while introducing flexibility.
Balancing between design consistency and the unique needs of different platform functionalities.
Collaboration with cross-functional teams (development, marketing, content creators).
Design Process:
Timberland Visual Guide: Followed Timberland's visual guidelines to ensure brand consistency throughout the design.
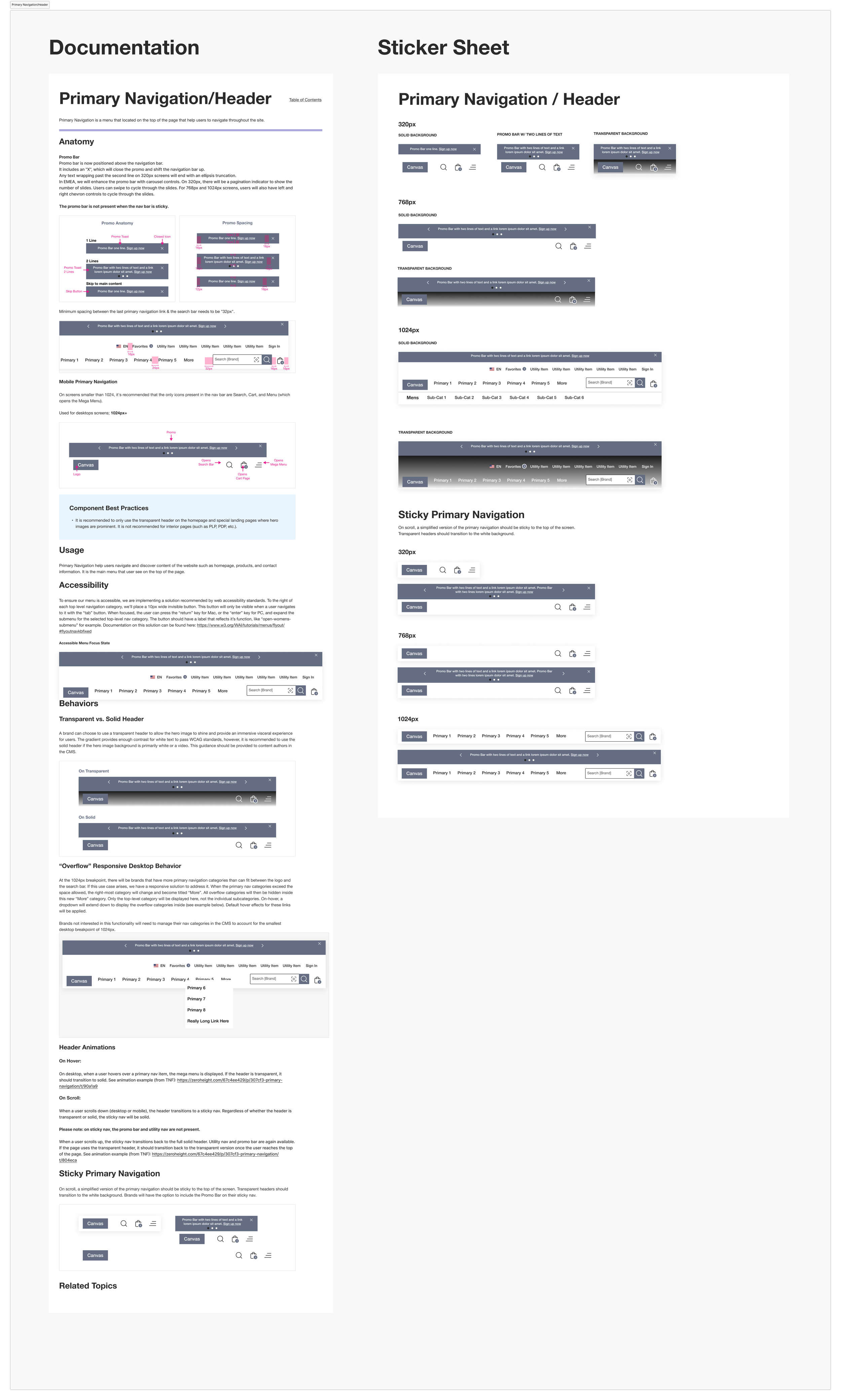
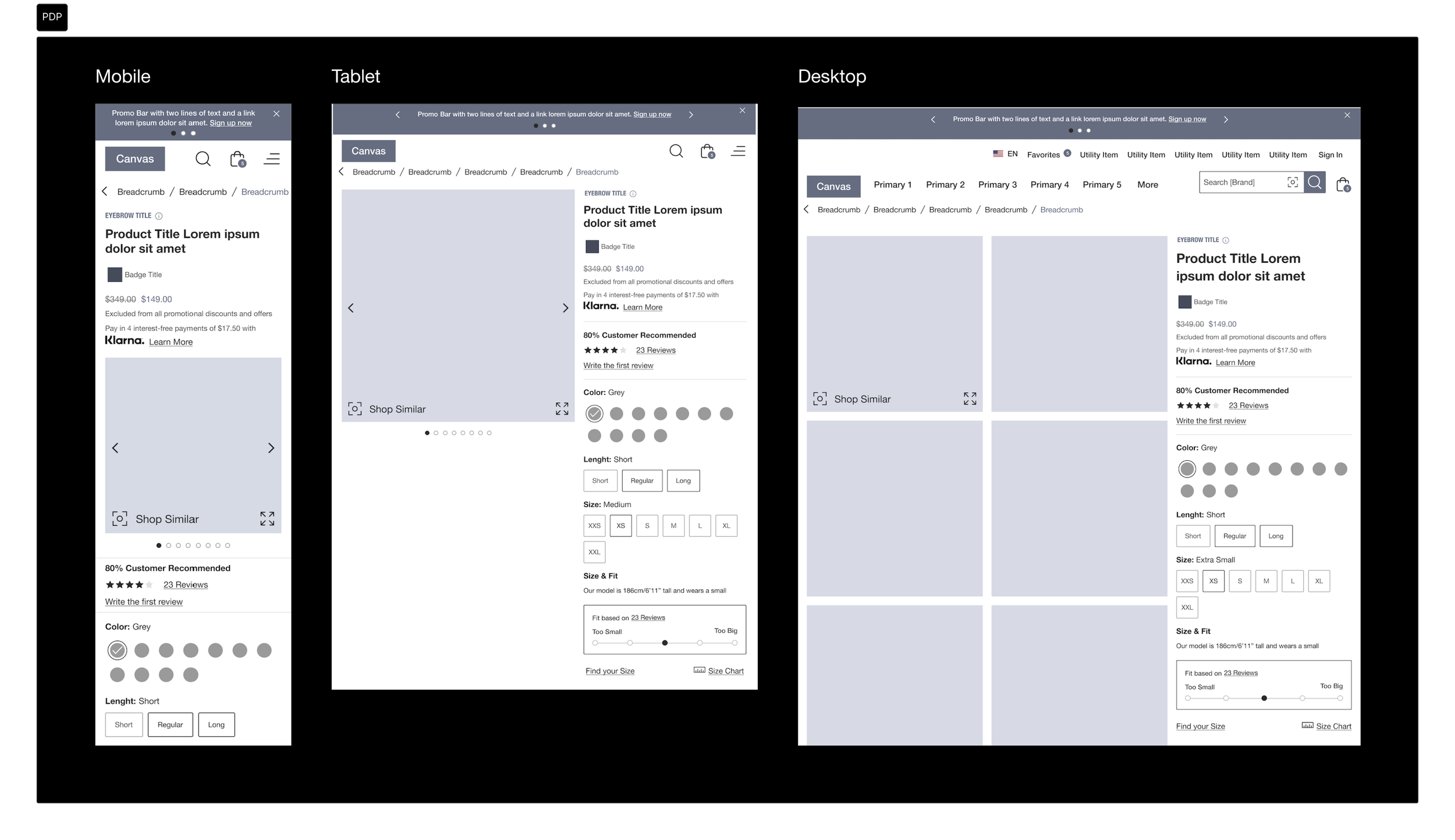
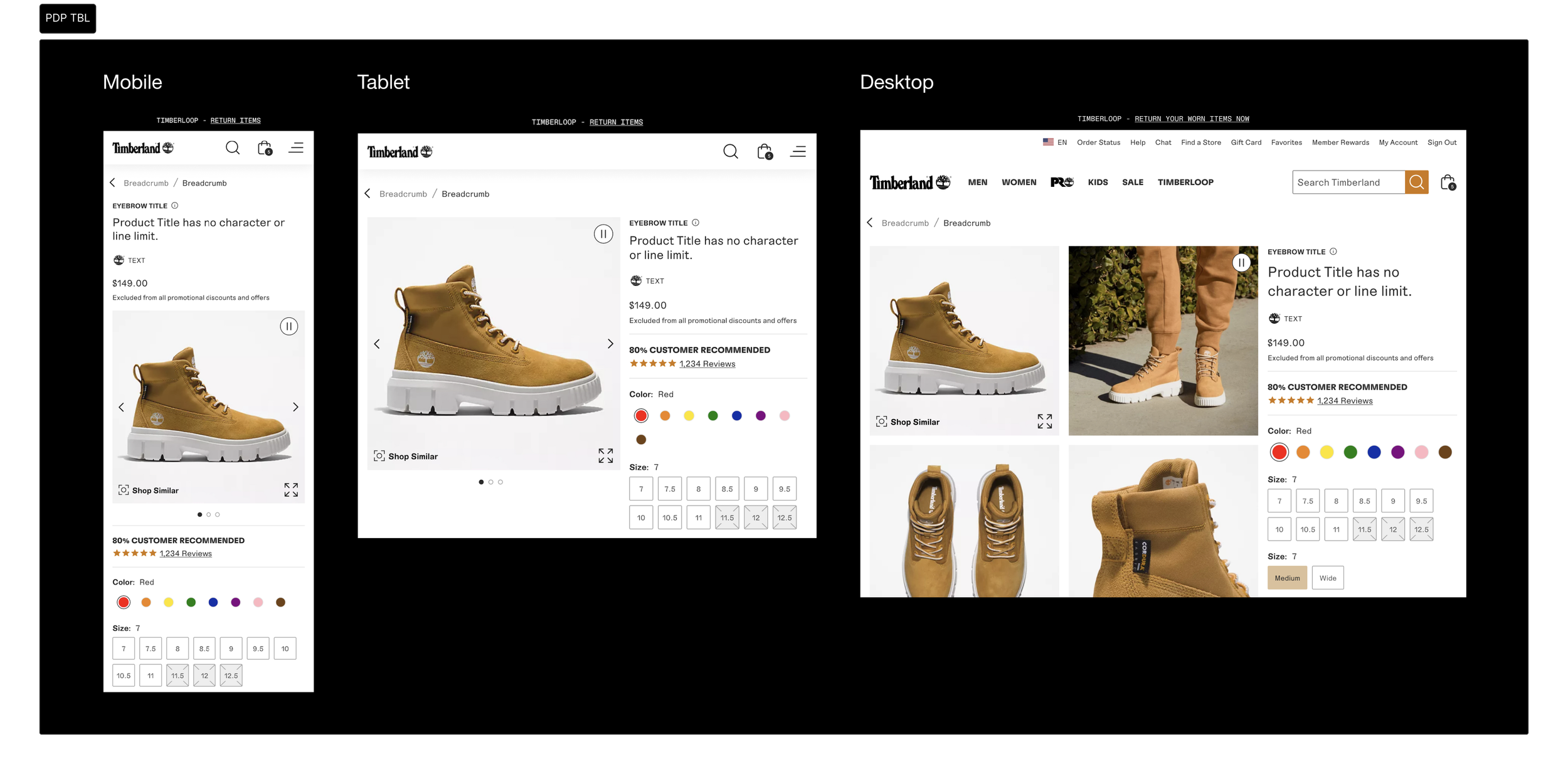
Wireframes & Prototypes: Low and high-fidelity mockups showing key elements of the system.
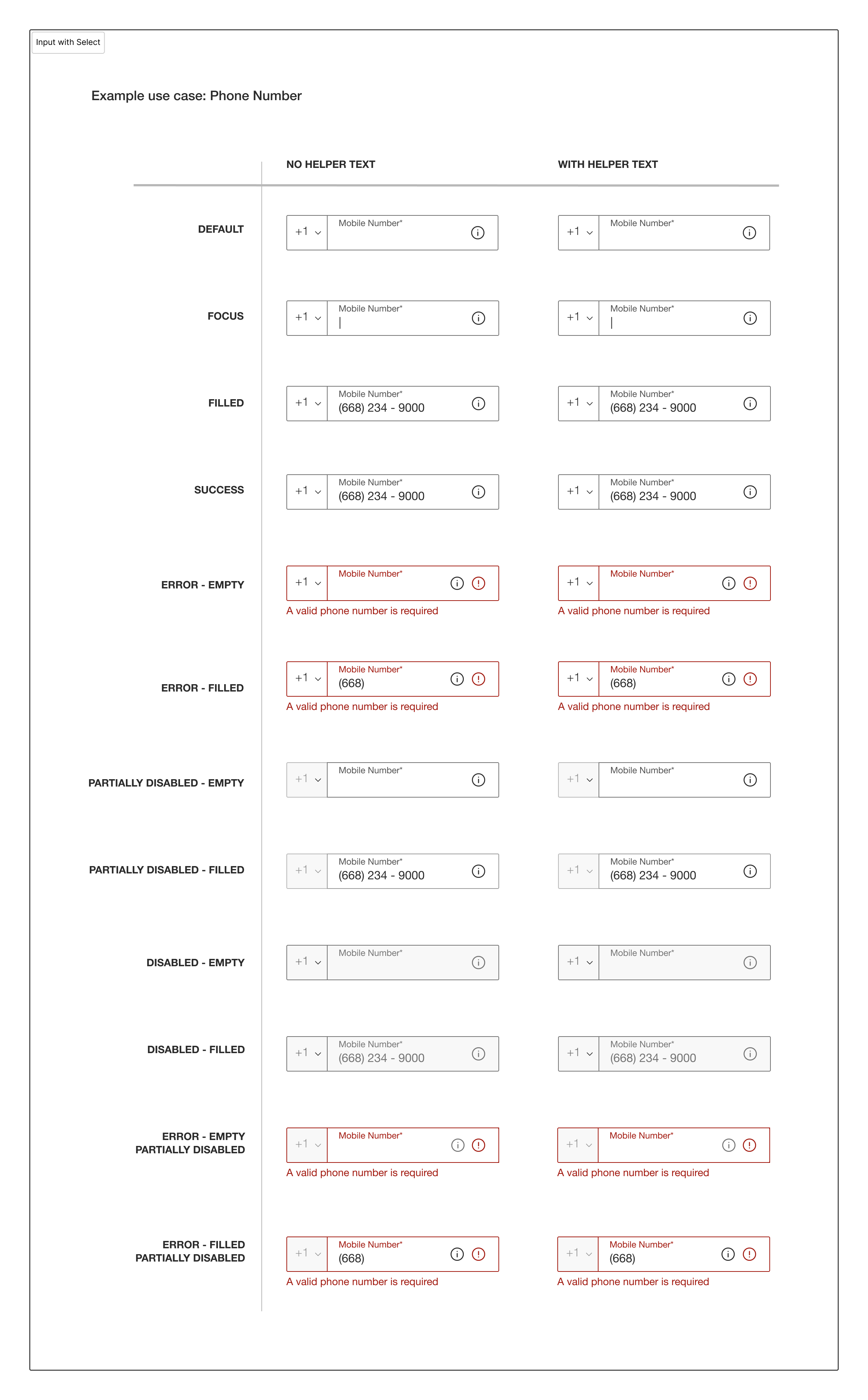
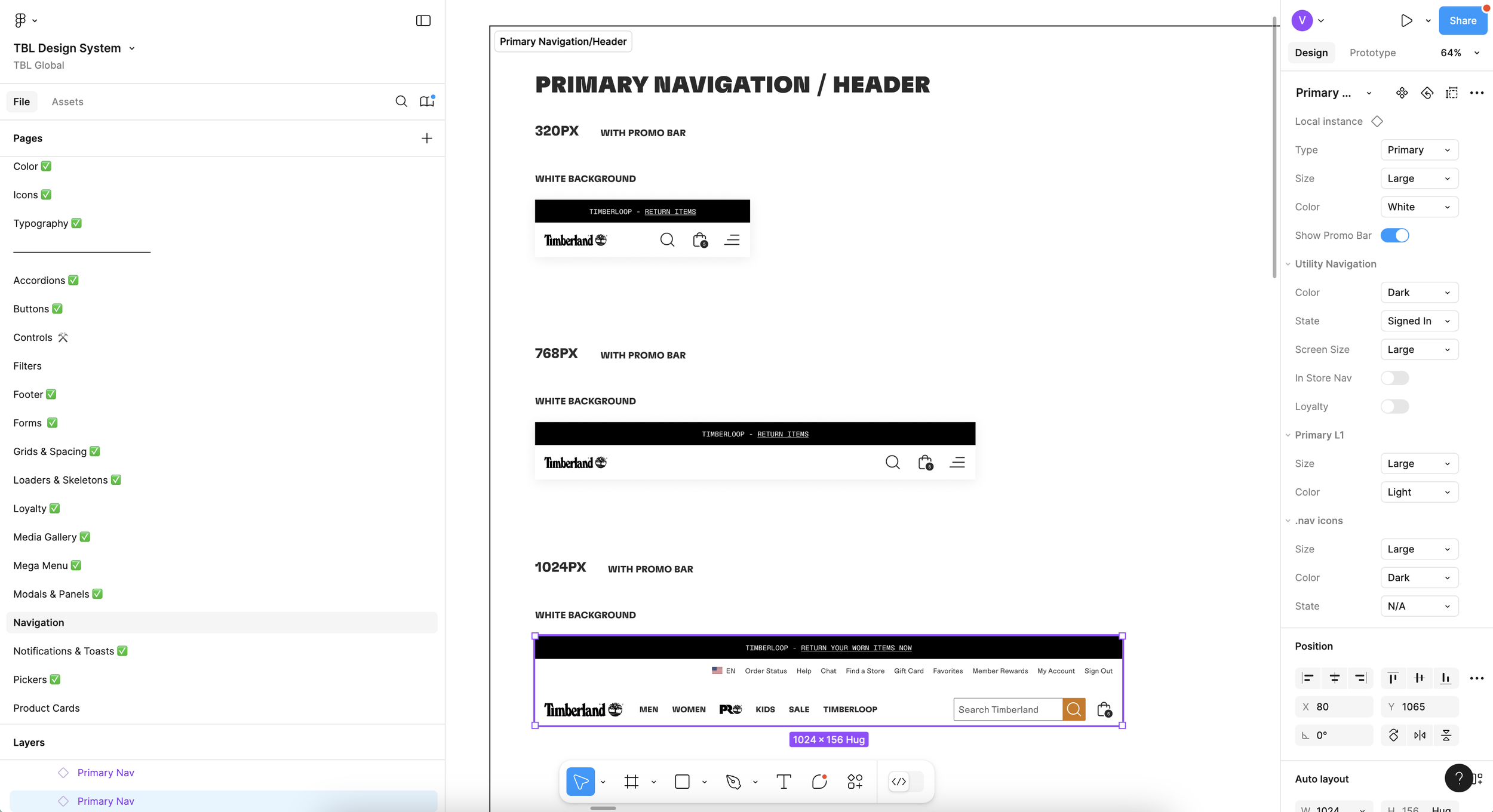
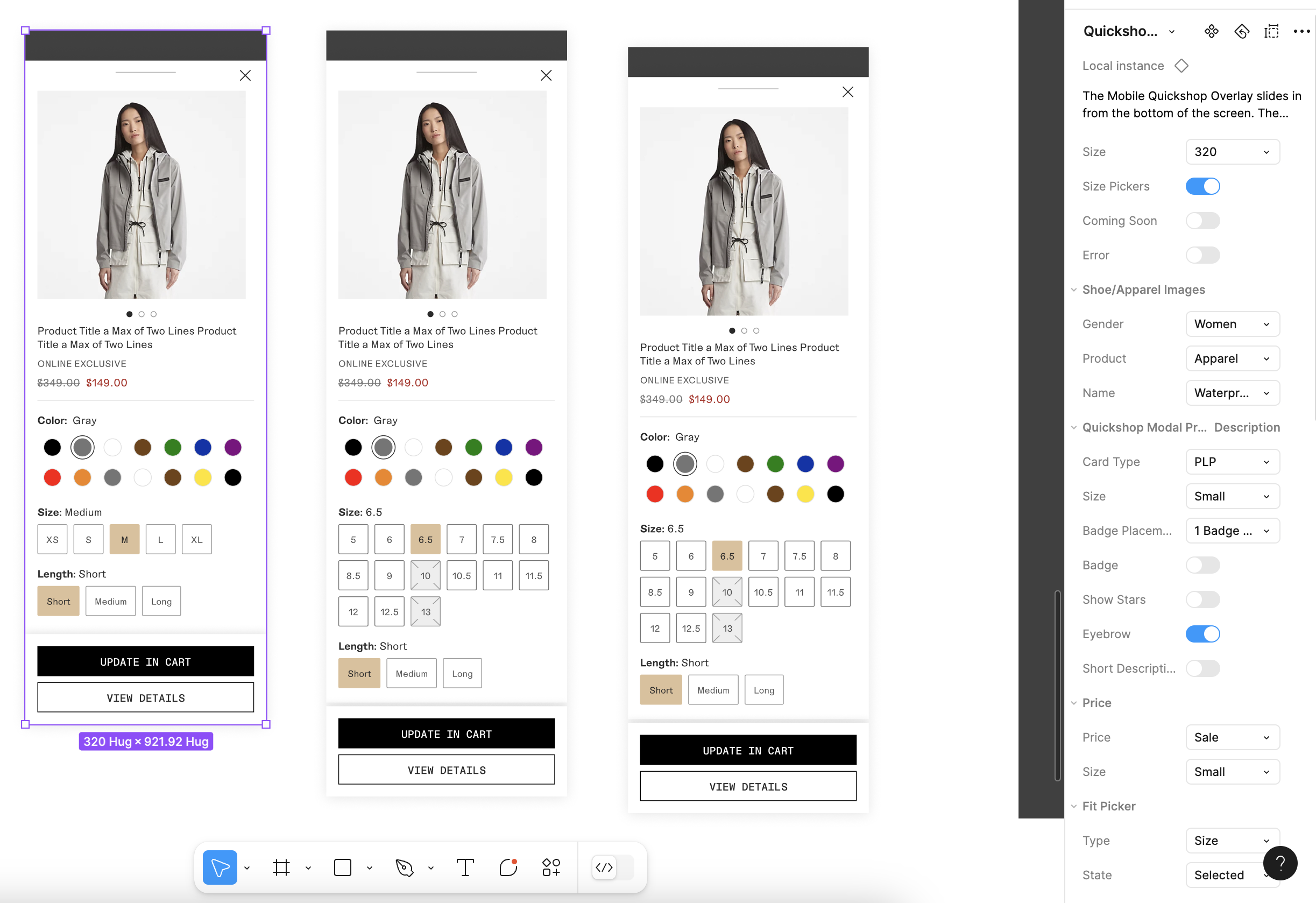
Component Library: Developed reusable components, ensuring responsiveness and modularity.
Accessibility: Integrated WCAG 2.1 standards into the system to ensure inclusivity.

Solutions:
Created a scalable system of components for Timberland’s CMS and hardcoded pages.
Ensured brand consistency while providing flexibility for content creators.
Developed documentation for developers and designers for easy implementation and updates.
What's next? Once all the components of the Design System are complete, the focus shifts to building key templates and pages like the Product Listing Page, Product Details Page, My Account, and Checkout.
To ensure consistent alignment of all elements, I implemented the 8px grid system.
Figma's Autolayout feature became an invaluable tool for designers throughout this process.


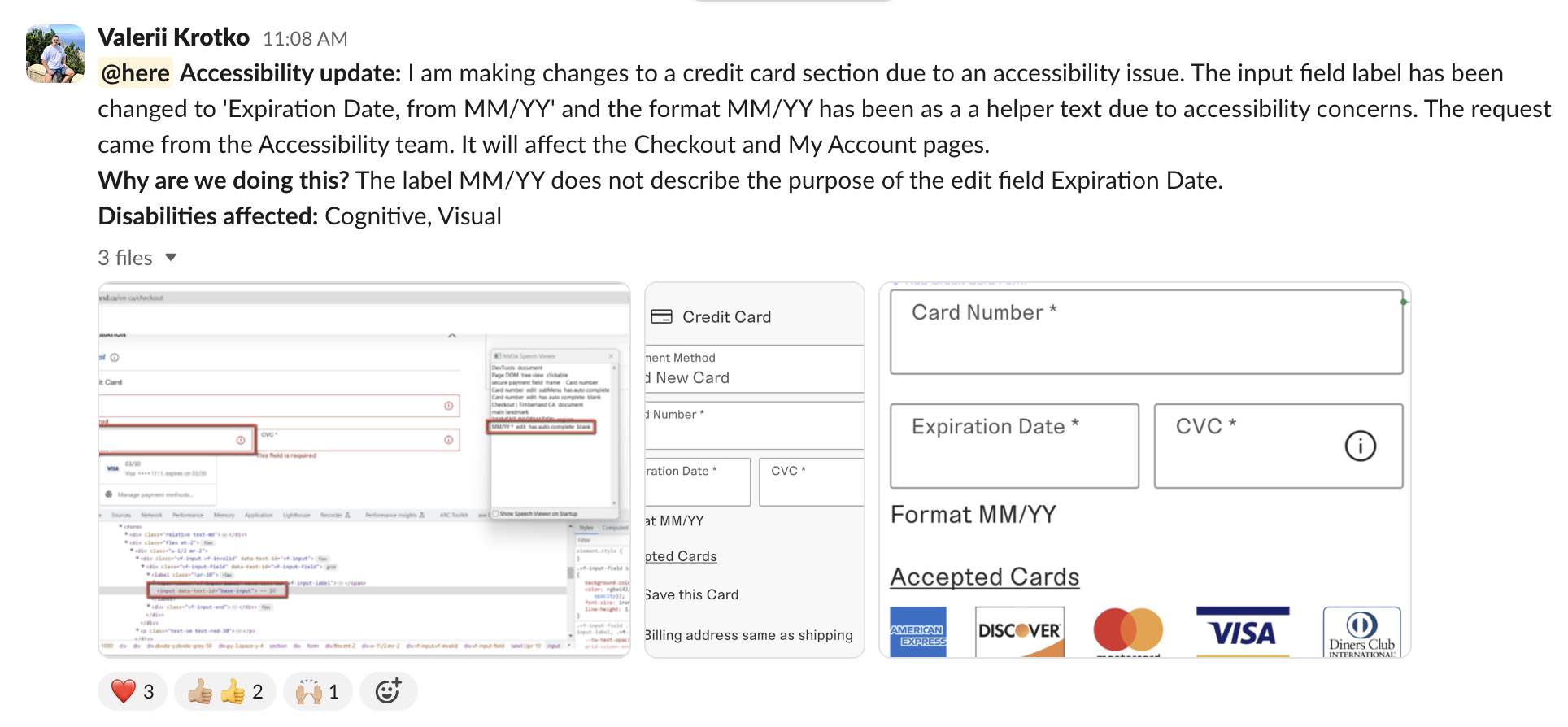
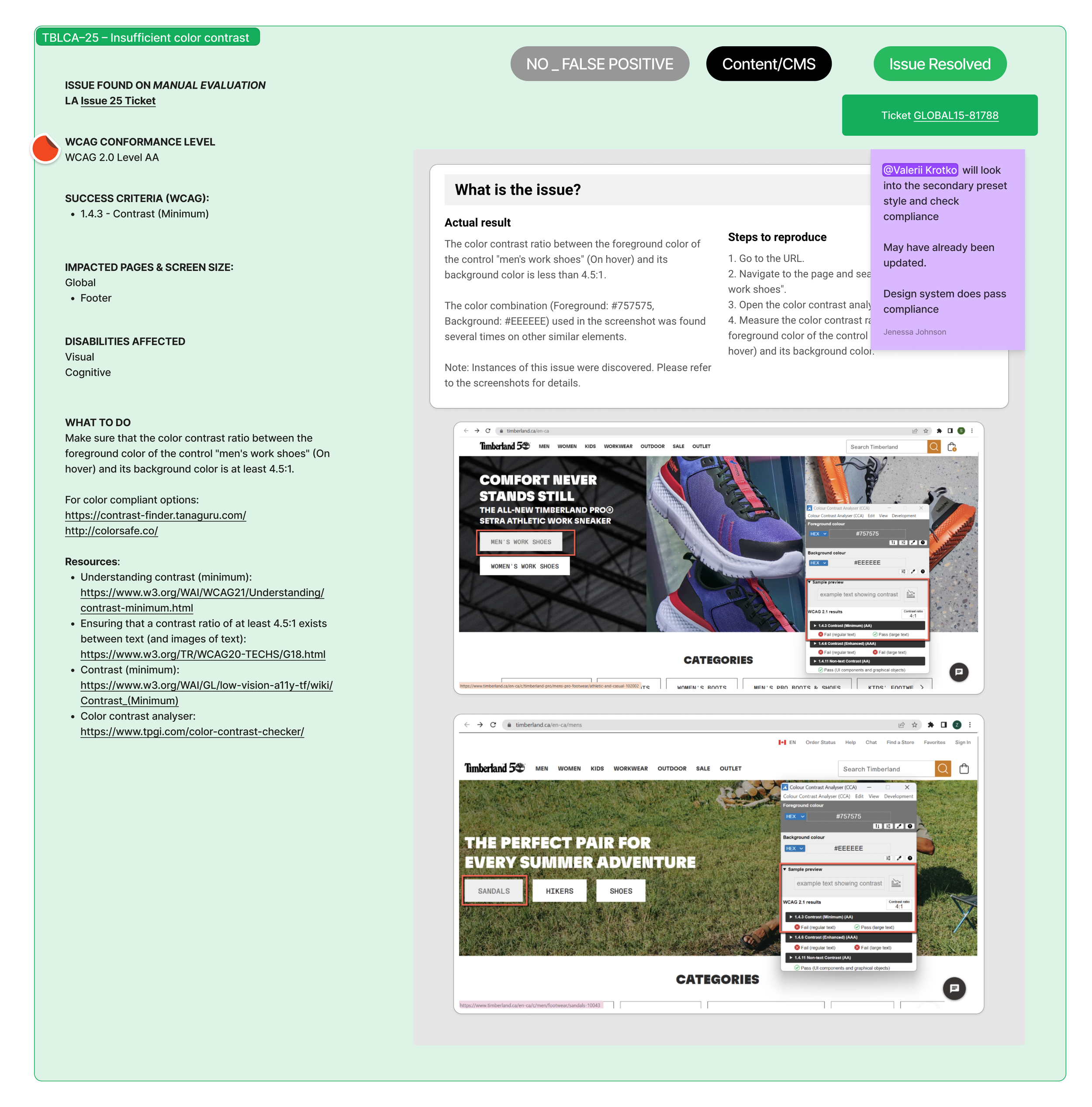
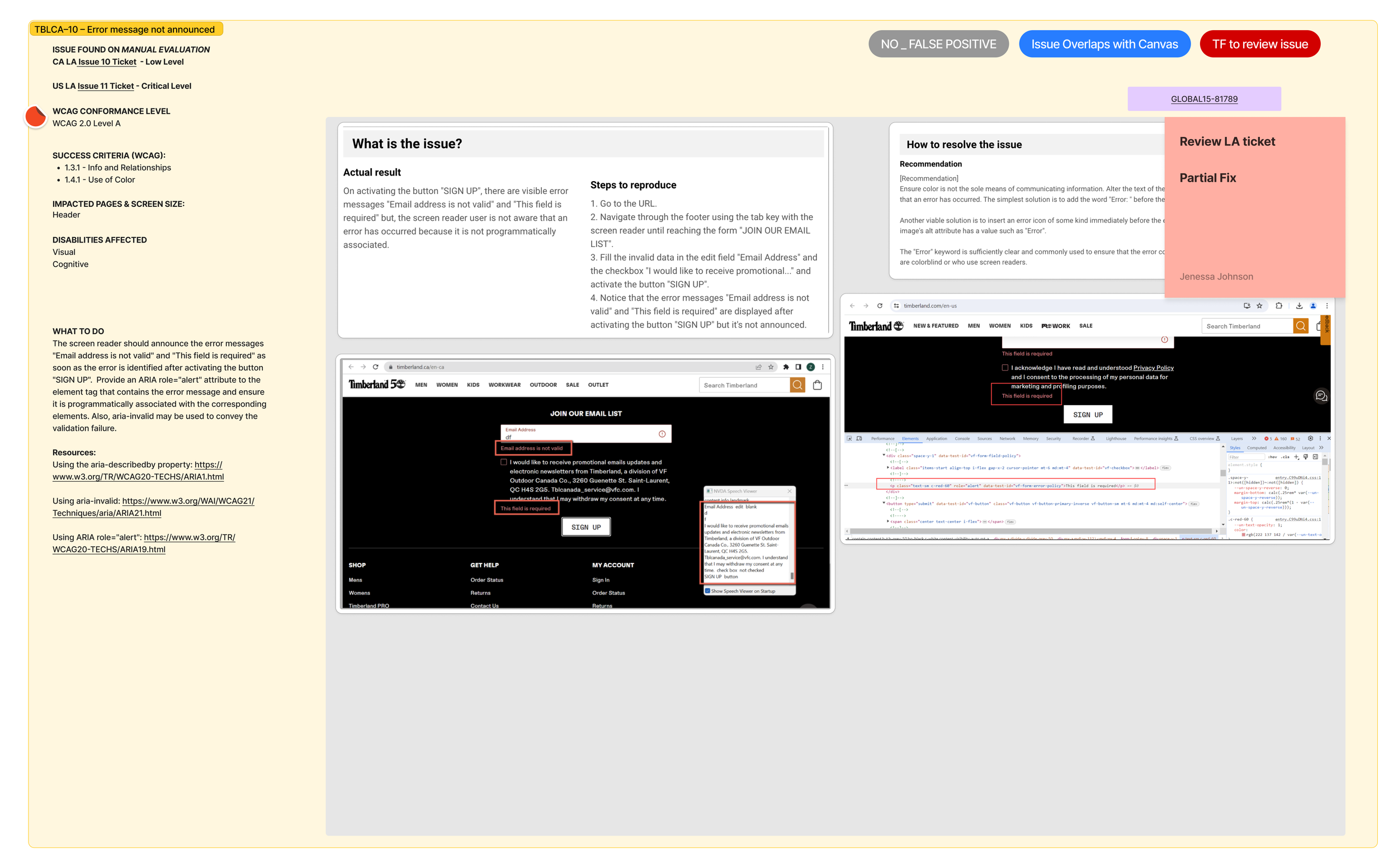
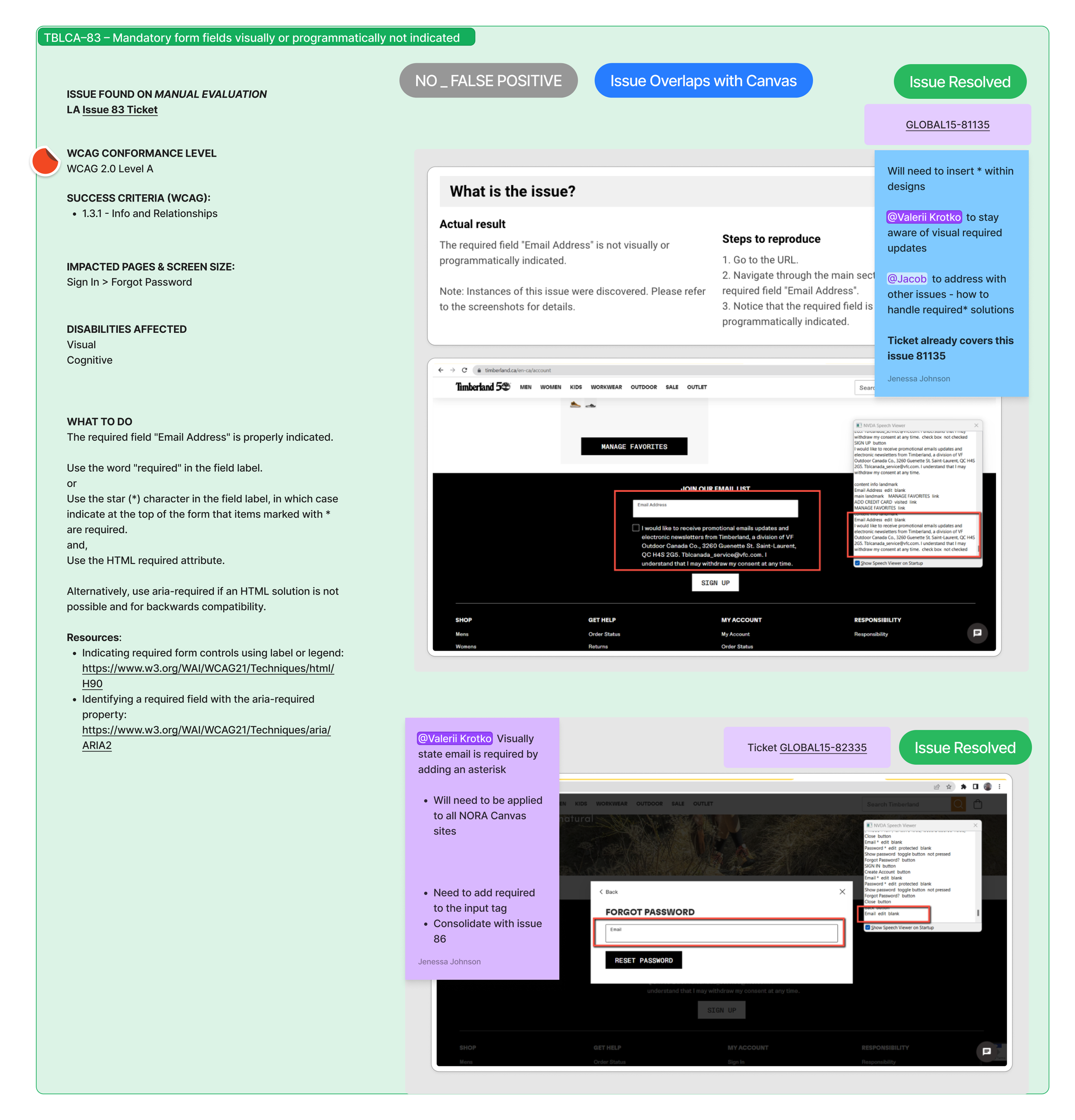
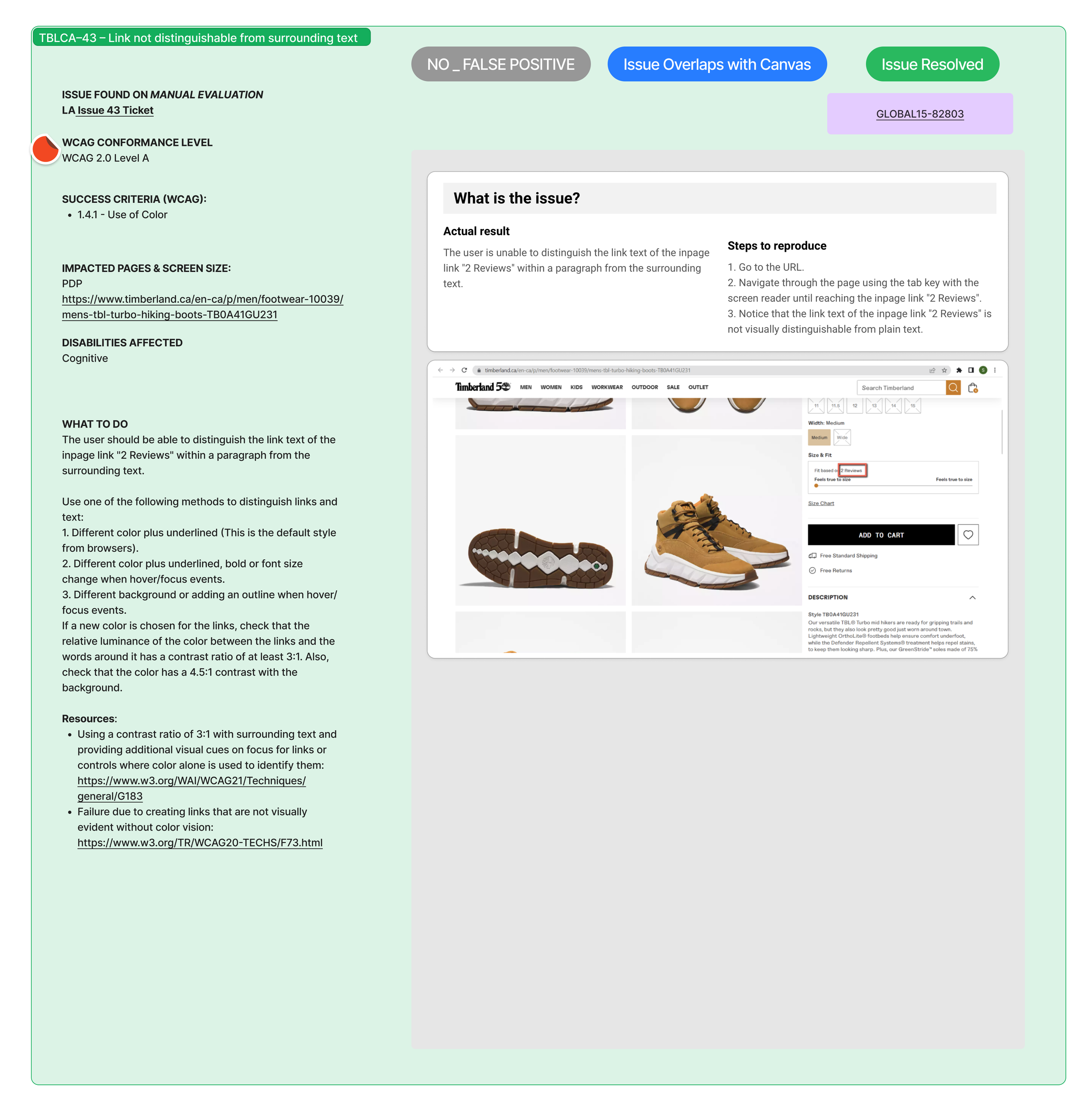
Think that's the end? Not quite. After the website launched on a new platform—praised by leadership as the smoothest launch ever, with faster performance than Adidas—in just six months, we received a request to address accessibility issues identified through Level Access. Let me walk you through some of them.
Obtaining my WCAG 2.2 accessibility certification enabled me to apply the skills I gained to assist Timberland and other brands in avoiding penalties and reducing costs. I focused on resolving issues related to color contrast, required field indicators, CTA labeling, and page hierarchy.
I also enhanced the user experience for individuals with disabilities and shared my knowledge with the team, receiving positive feedback from leadership and peers.




Results:
Improved design efficiency and reduced production time.
Enhanced user experience across all digital platforms.
Positive feedback from stakeholders and smoother cross-team collaboration.
Saves a lot of money for Timberland and other brands.
Learnings & Conclusion
The importance of clear communication between design and development teams.
Managing trade-offs between consistency and flexibility in design.
How a well-built design system can greatly impact user experience and development efficiency.